Jaro house appraisal
Streamlining house appraisals by addressing pain points and optimizing data gathering. Valuators assess land factors, creating a need for an efficient process.
Objective
To make the process of house appraisals as smooth as possible and understand pain points experienced whilst valuing a property. For example, when conducting a property valuation, the valuator behaves much like a prospective buyer. They will make an assessment of the land that the property stands on, based on factors such as topography, location, and size of the plot of land, the zoning and future development potential of the property. It’s therefore necessary to create efficiencies when gathering data.
Hypothesis
Enabling appraisals to be carried out accurately at speed and presented within an interface that is straightforward and intuitive.
Process
Users were available on a weekly basis so a constant stream of feedback was continuously delivered. This was mainly through working prototypes, workshops, and workflow mock-ups.
Artefacts:
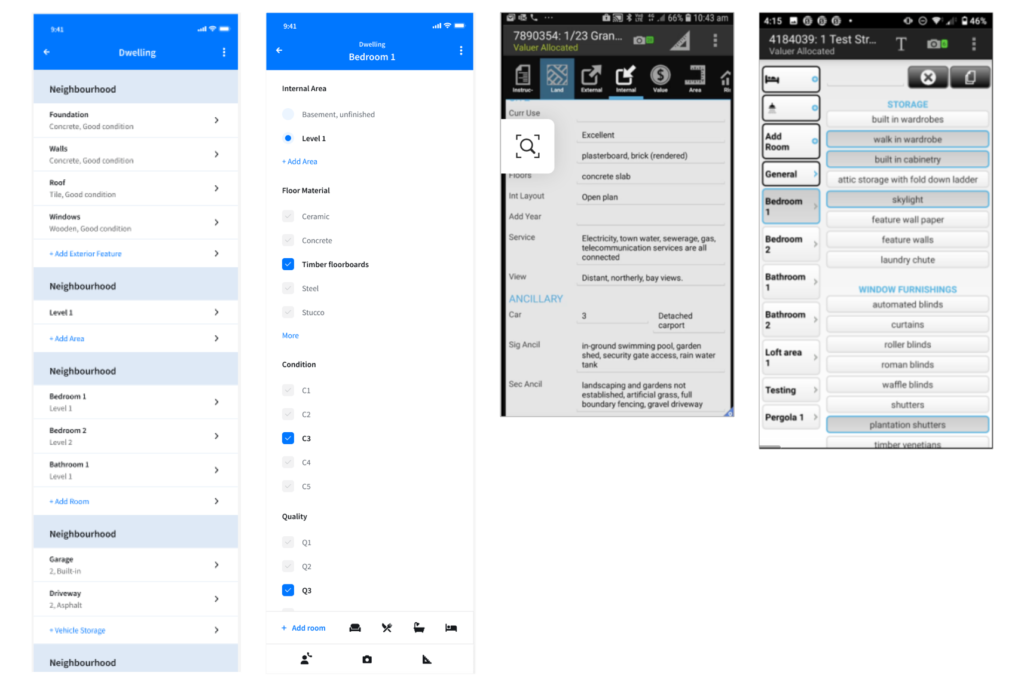
- Analysis of app structure
- Pain points and frustration
- Early flow plan
- Output from user workshops
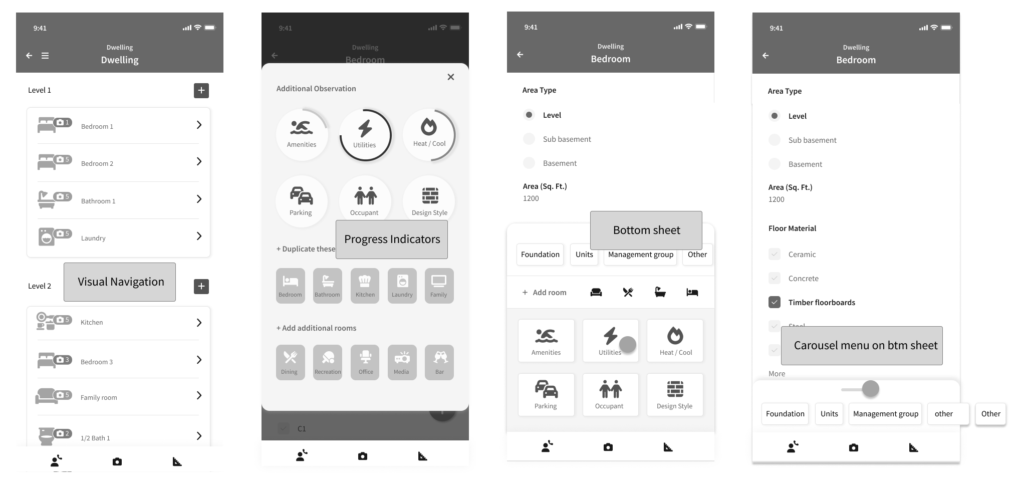
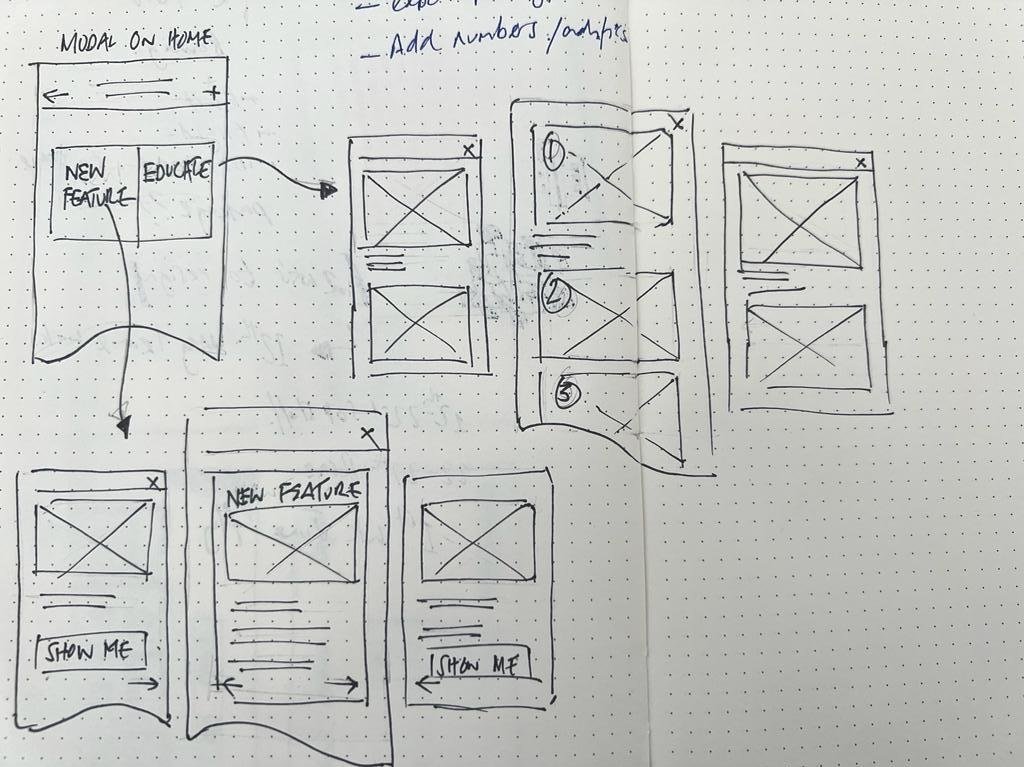
- Wireframes
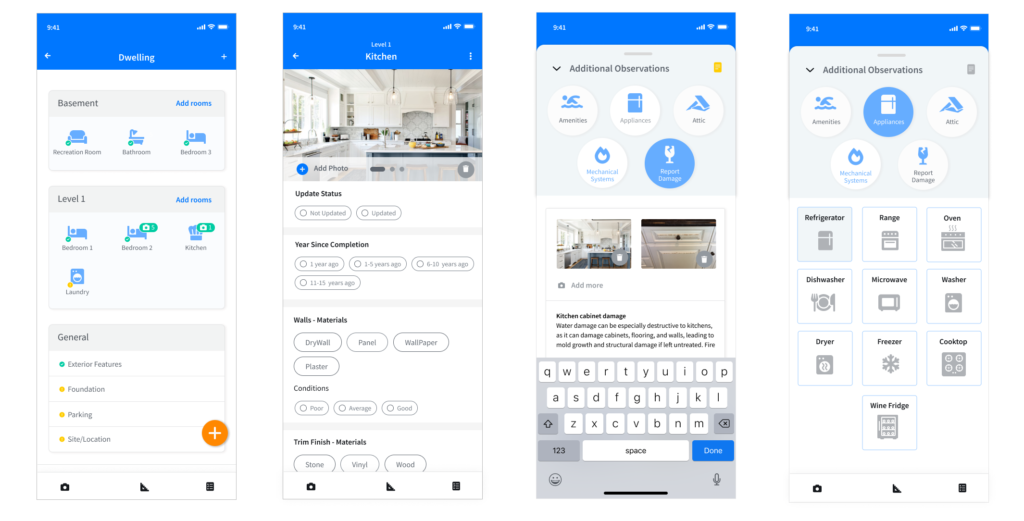
- Redesigned screens
Analysis of app structure
A review of the app structure helped to create a clear and logical navigation system. By showing the relationships between different screens and sections, the app structure helped to ensure that users could easily find what they are looking for. The audit helped the whole team to organise content in a logical and easy-to-understand manner.
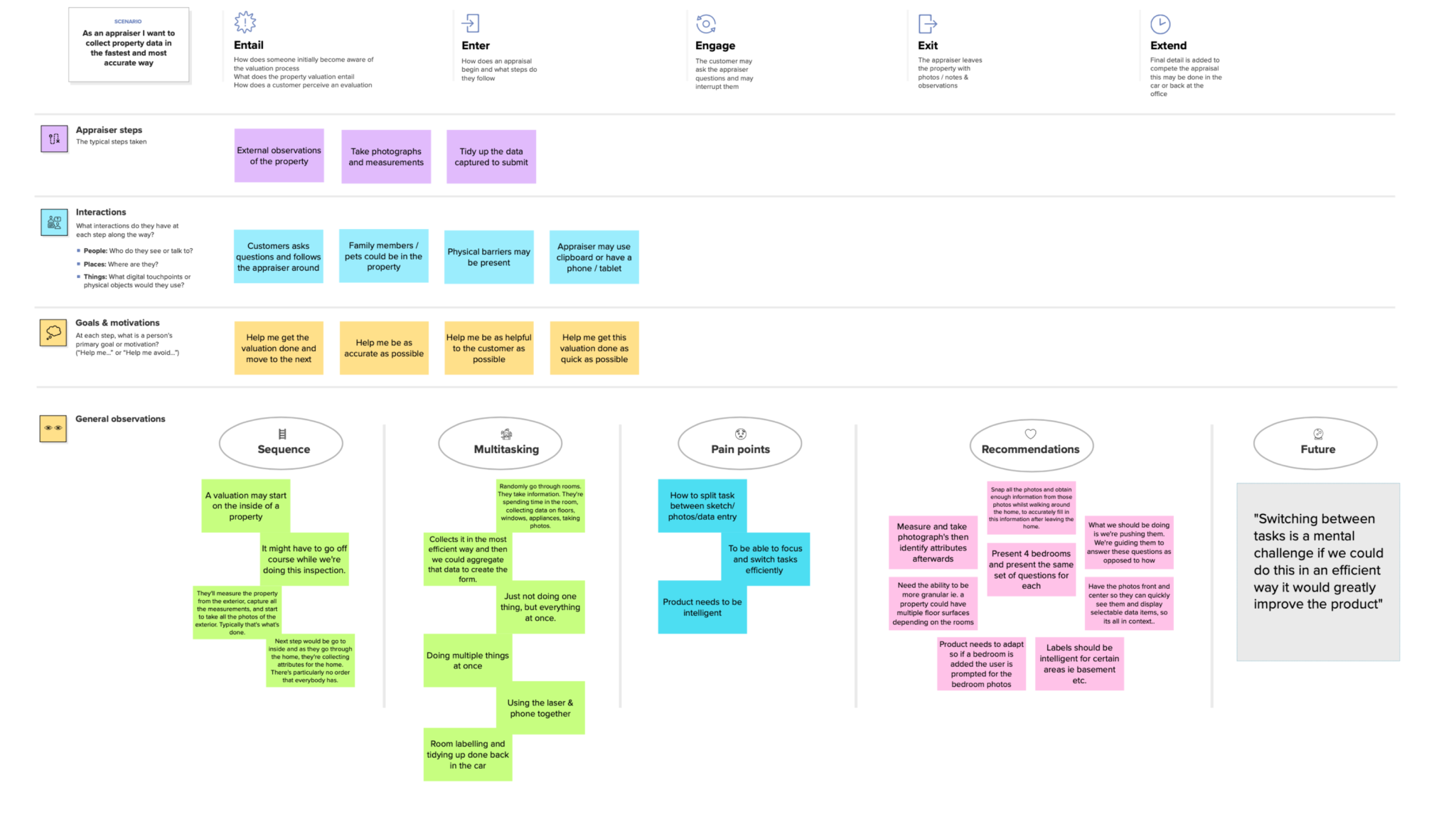
Output from user workshops
The aim of the workshop was to improve the user experience by identifying user needs, pain points, and opportunities, and to better align with the group. The main findings of the workshop were:
- The appraisers out in the field had vast amounts of data to capture whilst being interrupted
- They needed to keep switching context so the interface needed to allow for that
- The steps of an appraisal varied so the order needed to be flexible


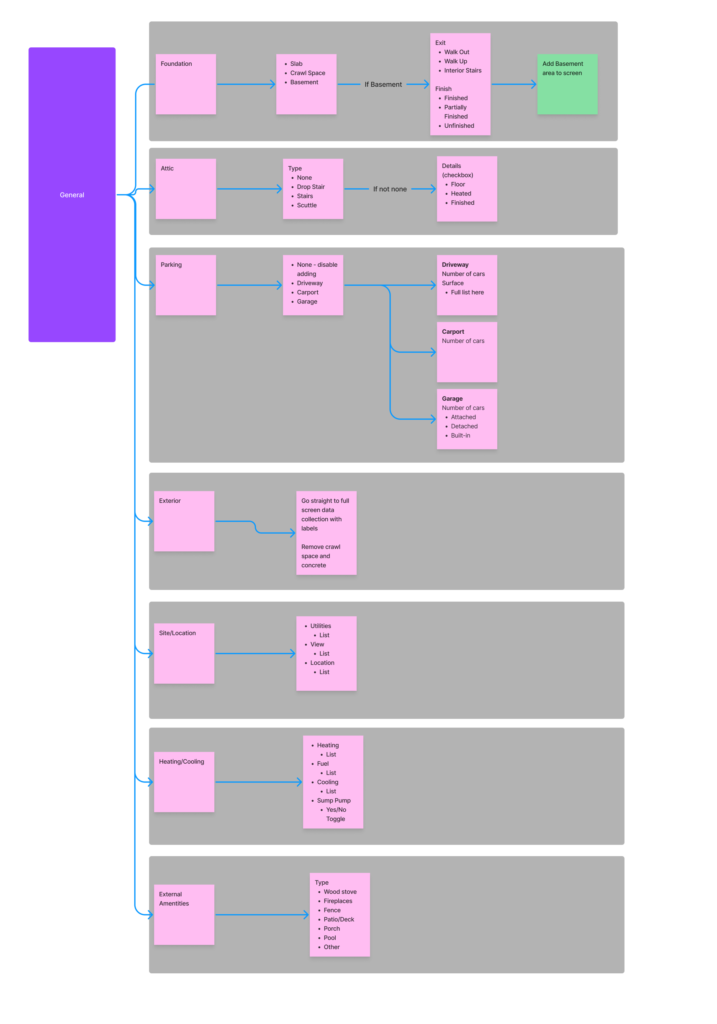
Flow diagrams
Flow diagrams were used to test different scenarios and validate design decisions. This included every interaction users had with the product, from a modal, a date picker to a bottom sheet.
Wrap up
In conclusion, the redesigned app offered a more user-friendly and visually appealing experience for users. Through extensive research and testing, Pain points were identified and improvements made, ultimately leading to a more seamless user journey. The new design incorporated modern intuitive navigation, which enhanced user engagement and satisfaction. Appraiser evaluation times were significantly cut from roughly 1hr. 30 minutes to 35-45 minutes. Finally, feedback from quality control was a substantial improvement in the quality and accuracy of data from appraisers.
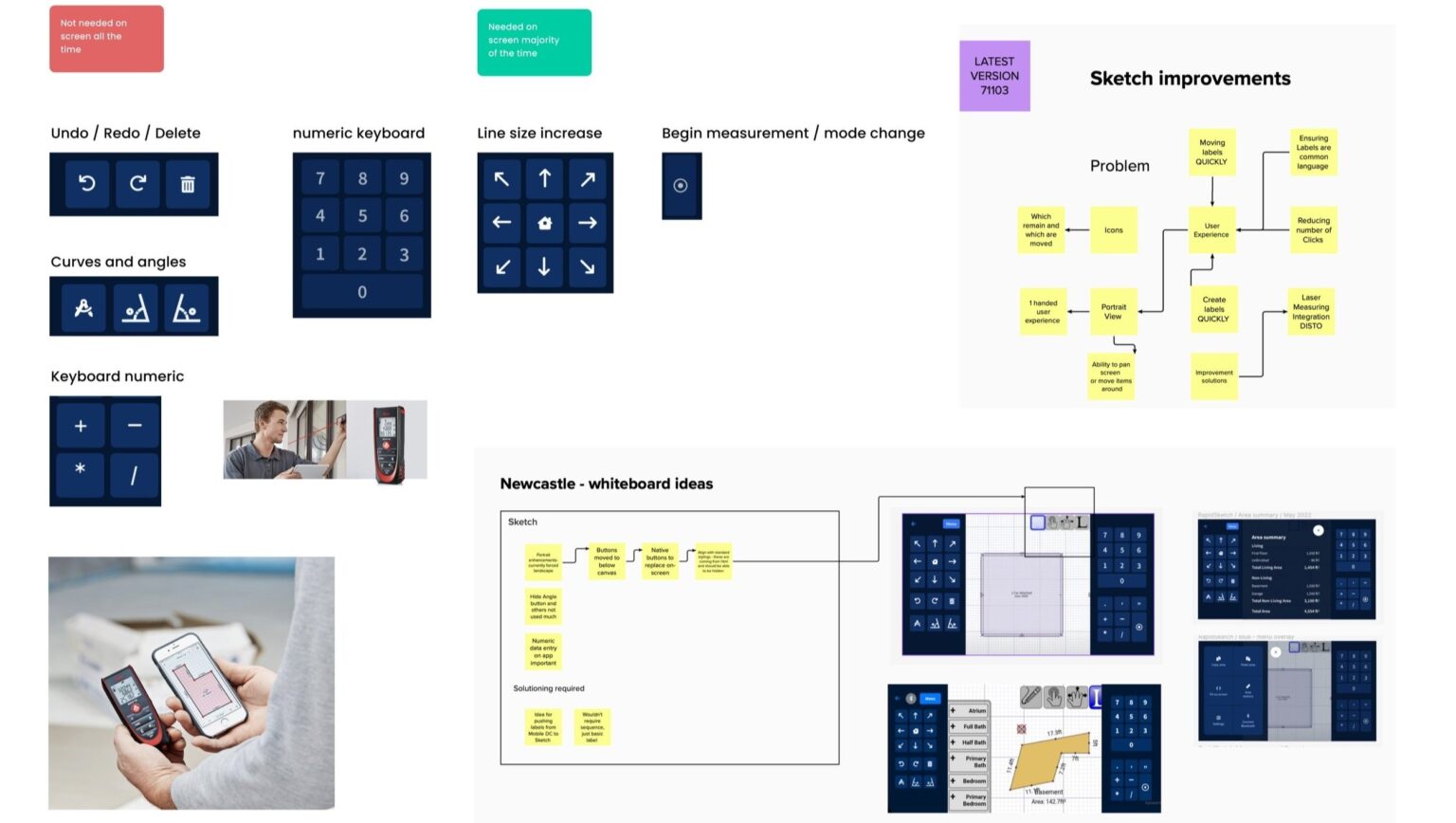
Jaro Sketch
Whilst on-site appraisers needed to create floor plans to measure property coverage. Sketch is part of the mobile app and was redesigned for a better mobile experience.