
Introduction
When Tesco noticed a growing number of financially vulnerable users struggling with their digital payment journeys, they sought to create a more inclusive, seamless experience. The goal was to reduce friction, enhance accessibility, and ensure that users from all financial backgrounds could confidently manage their transactions. My role as UX Lead was to spearhead the research, design, and testing processes to deliver a solution that balanced user needs with Tesco’s business objectives.
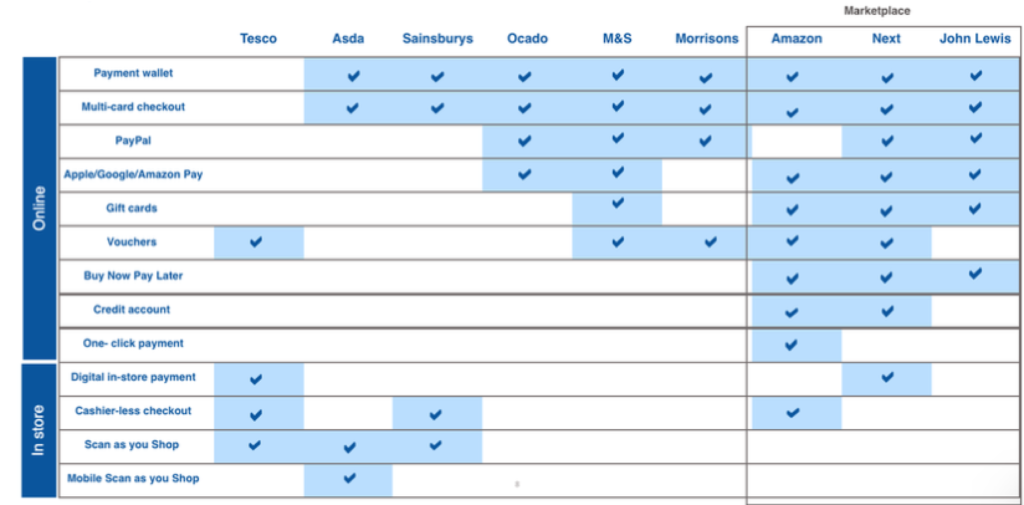
Table displaying payment options amongst competitors
Digital payment strategy
In-store payments
Integrated Tesco Pay+ into the Shop app to boost adoption and streamline in-store checkout by reducing barcodes.
Online payments
Optimised app and web journeys to reduce errors, cancellations, and abandonment, adding bespoke flows for Whoosh and Marketplace.
Single wallet
Consolidated payment journeys across web, app, GetGo, subscriptions, and Tesco Mobile.
Bank integration
Boosted Tesco Bank product visibility, added instant approval with virtual card integration, and reduced payment costs.

Research
To understand the pain points of financially vulnerable users,I conducted moderated usability studies to uncover pain points, such as users misunderstanding when payments were processed during grocery deliveries., engaging with over 200 participants. The research methods included:
- Interviews and focus groups: To uncover emotional and behavioural patterns surrounding payments.
- Surveys: To gather data on usability challenges and frequency of specific issues.
- Usability testing: To observe users navigating the existing payment system.
Key insights revealed that users often struggled with:
- Complex navigation paths that led to frustration and abandonment
- A lack of visibility into payment progress and completion
- Accessibility barriers, such as low contrast and unclear call-to-action buttons
In-store payments

Single wallet

Online payments

Integration with bank

Design Process
Using the insights gathered, I initiated a collaborative, iterative design process that involved:
- Wireframing and prototyping: I created low-fidelity wireframes to test initial ideas with users, rapidly iterating based on feedback.
- Accessibility improvements: Designed interfaces that adhered to WCAG 2.1 standards, ensuring that all users could interact with ease.
- Journey mapping: Simplified navigation paths, reducing the steps required to complete payments.
- Collaboration with developers: Worked closely with the engineering team to ensure pixel-perfect implementation and feasibility of the proposed designs.
Key features of the new design included:
- A single wallet for managing payment cards across channels.
- Enhanced contrast and larger, tappable elements for improved accessibility.
- A streamlined dashboard to give users a clear overview of payment statuses.

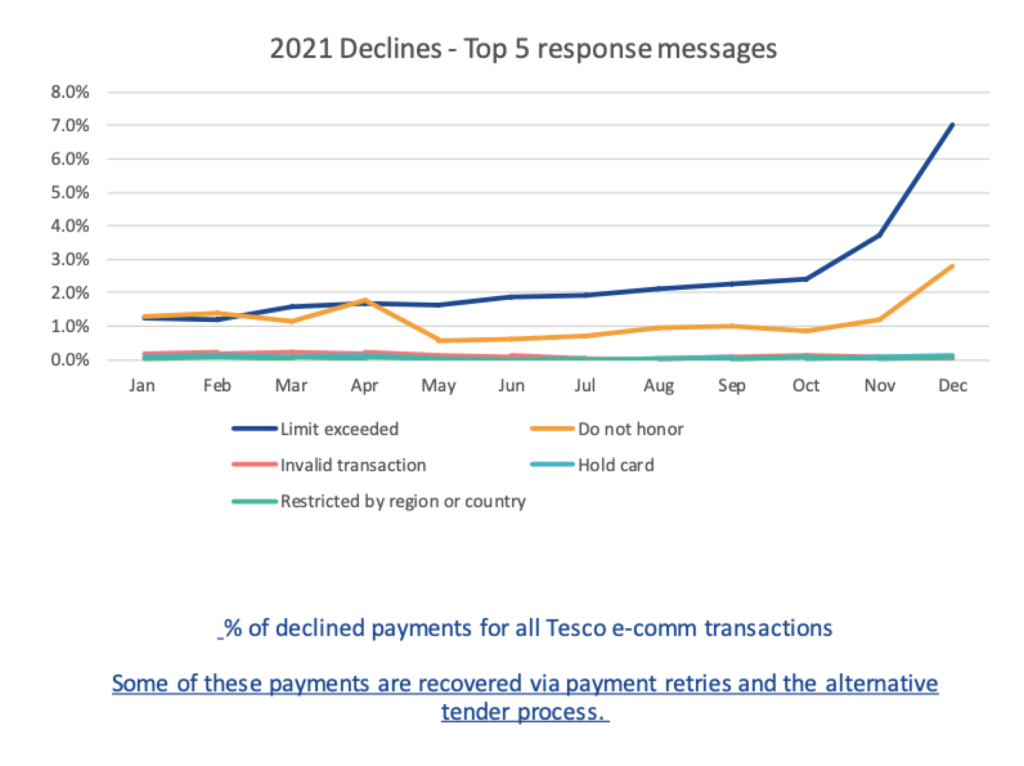
7% YoY decline in 2021
Due to payment abandonment from insufficient funds or complexity
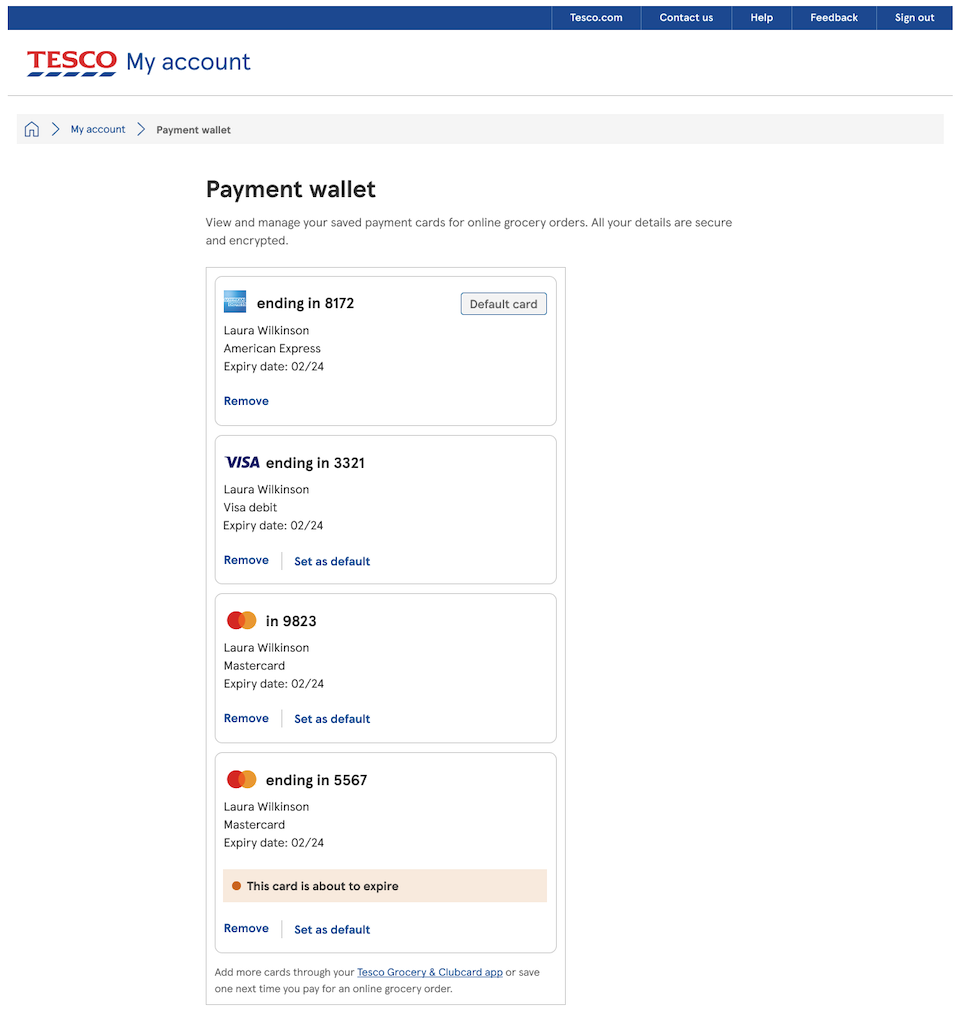
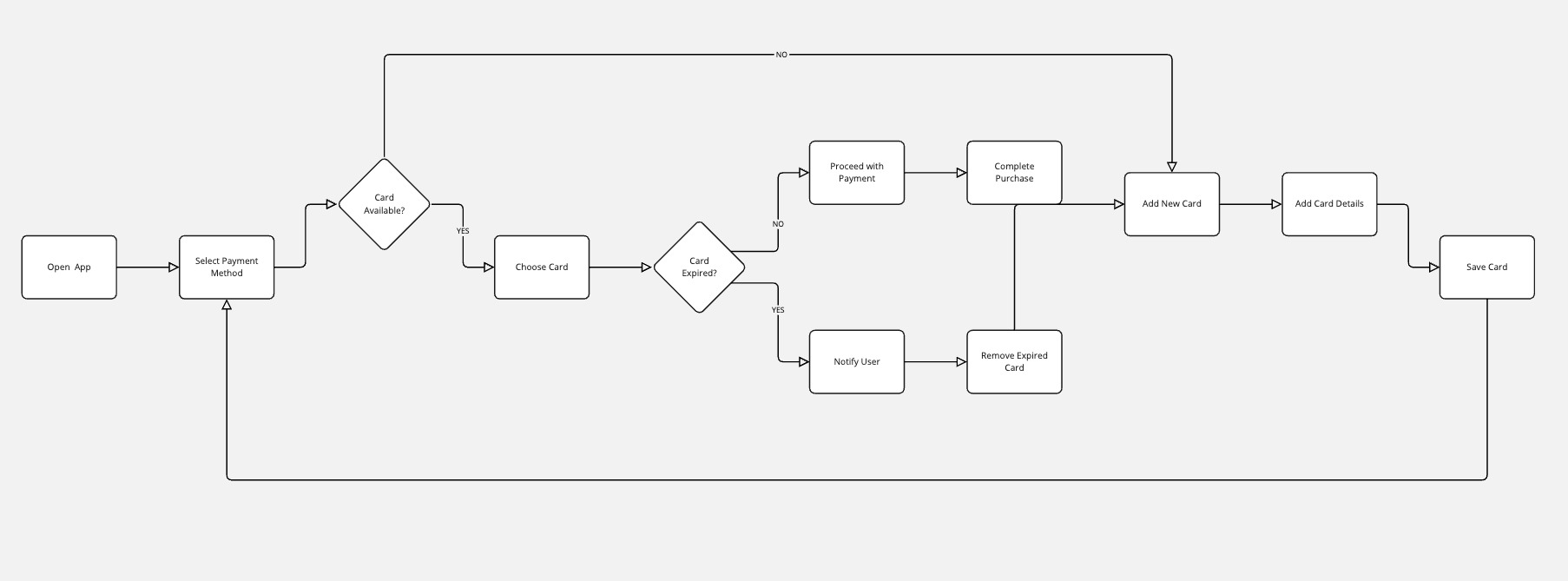
Payment wallet flow

Payment wallet wireframes
Payment Wallet feature were developed to visualise how users would manage their cards


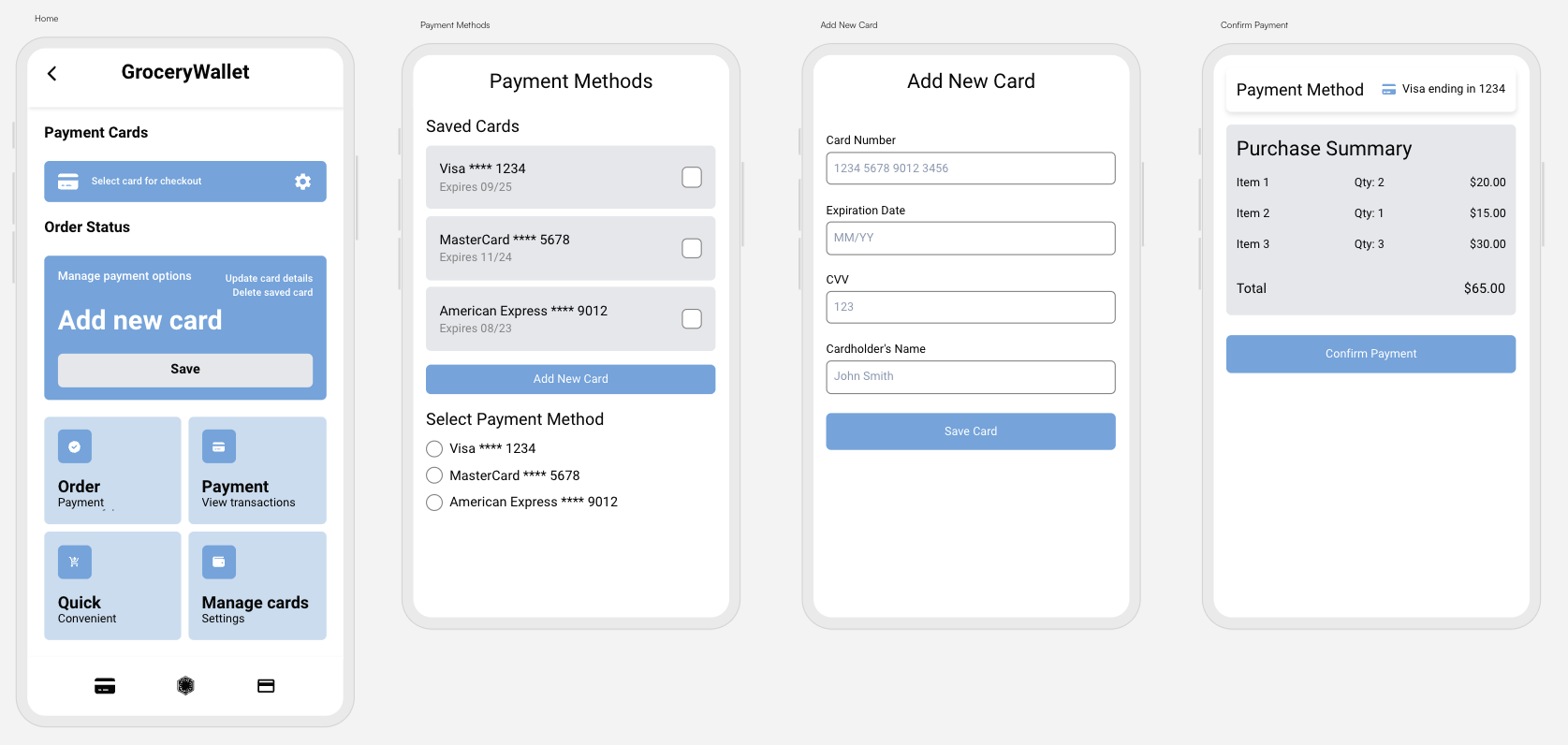
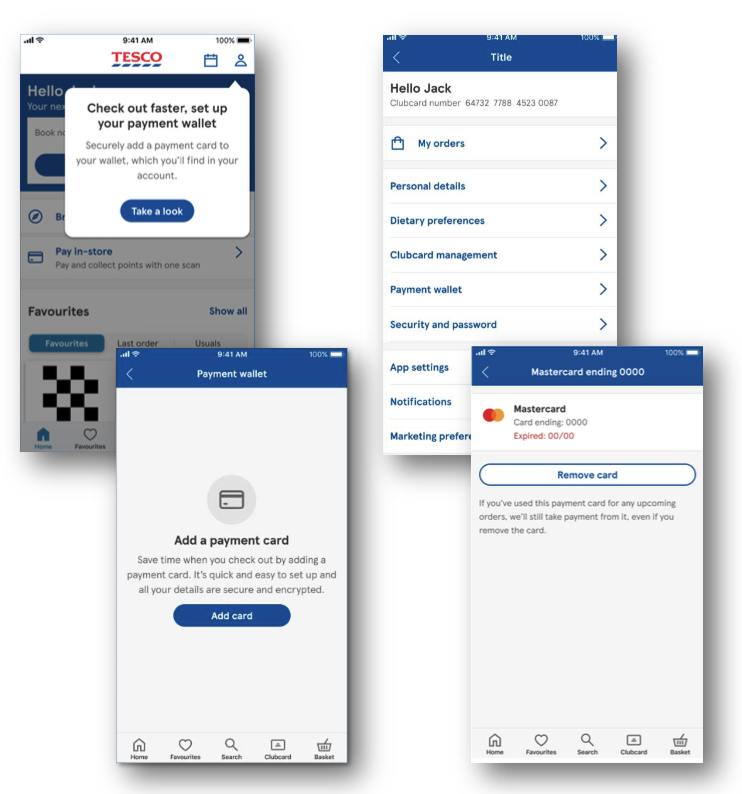
Solution
The final design introduced a fully integrated payment wallet solution:, empowering users with:
- A centralised wallet dashboard to store, view, and manage their payment methods effortlessly.
- The ability to add remove and update cards, including notifications to alert users when a stored card was about to expire, ensuring uninterrupted payments.
- A streamlined process for adding new payment methods with intuitive prompts and secure validation steps.
- Clear progress indicators during card management and payment processes to enhance user confidence.
- Accessibility features, such as dynamic text resizing and keyboard navigation, ensuring the wallet’s usability across diverse user groups.
The payment wallet was designed to prioritise simplicity, security, and user control, making it easier for customers to manage their payment information while setting the foundation for future enhancements like automated payment options or loyalty integration.
92
% of users likely to add one or more cards to their wallet
84
%Users rated the Payment Wallet “easy to use” in surveys.
Impact
The introduction of the payment wallet feature delivered significant results:
- 45% reduction in customer service inquiries related to payment failures or expired cards, as users could now update their card details directly in the wallet.
- 40% increase in wallet adoption rates, with more users storing multiple cards and utilising the simplified management process.
- 30% improvement in payment success rates, thanks to automated notifications prompting users to update expiring or outdated cards.
- Positive feedback from users, with many praising the ease of managing their payment methods in one secure location.
This feature not only improved the user experience but also reduced operational friction by streamlining previously manual or error-prone processes.
Reflection
This project highlighted the importance of designing intuitive features that address both customer needs and business goals. The payment wallet empowered users to take control of their payment methods, reducing frustration and building trust.
Key takeaways included:
- The value of automated notifications to address issues like expired cards, minimizing disruptions.
- The importance of seamless integration to securely validate and manage payment data.
- Ensuring the process of adding, removing, or updating cards was simple yet robust to accommodate diverse user needs.
This project highlighted the importance of continuous research, iterative design, and cross-functional collaboration in delivering user-centered, business-aligned solutions.
Desktop wallet journey